Mermaid + ChatGPT 快速生成流程图
Mermaid 是一个生成流程图、饼图、甘特图等图表的强大工具,而 ChatGPT 则是一个可以辅助我们快速生成创意和文本的 AI 工具。今天,我将介绍如何利用 Mermaid.live —— 一个在线编辑和生成各种图表的网站,结合 ChatGPT 快速生成各种图表。
Mermaid 简介
Mermaid 是一种基于文本的标记语言,通过简单的文本描述,可以快速生成各种图表。它完美的融合了Markdown的语法,可以在markdown文件中直接使用。这是它的官方网站https://mermaid.js.org,以及中文翻译版https://mermaid.nodejs.cn。它支持以下几种图表类型:
- 流程图
- 序列图
- 类图
- 状态图
- 饼图
- 甘特图
Mermaid.live 简介
Mermaid.live 是一个在线编辑和生成思维导图的网站,支持实时预览和导出图片。我们可以直接在网站上编写 Mermaid 代码,快速生成图表并导出各种图片。
结合 ChatGPT 生成图表
ChatGPT 是一个可以生成创意文本的 AI 工具。我们可以向 ChatGPT提出需求,让它生成对应的 Mermaid 代码,然后复制到 Mermaid.live 中生成图表。
以下是一些生成饼图、流程图和思维导图的例子:
1. 饼图
需求:
用Mermaid生成一个饼图,展示2022年度销售额各季度的占比情况:
- 第一季度销售额占总销售额的30%。
- 第二季度销售额占总销售额的25%。
- 第三季度销售额占总销售额的35%。
- 第四季度销售额占总销售额的10%。
ChatGPT 生成的 Mermaid 代码:
pie
title 2022 年度销售额各季度占比
"第一季度": 30
"第二季度": 25
"第三季度": 35
"第四季度": 10
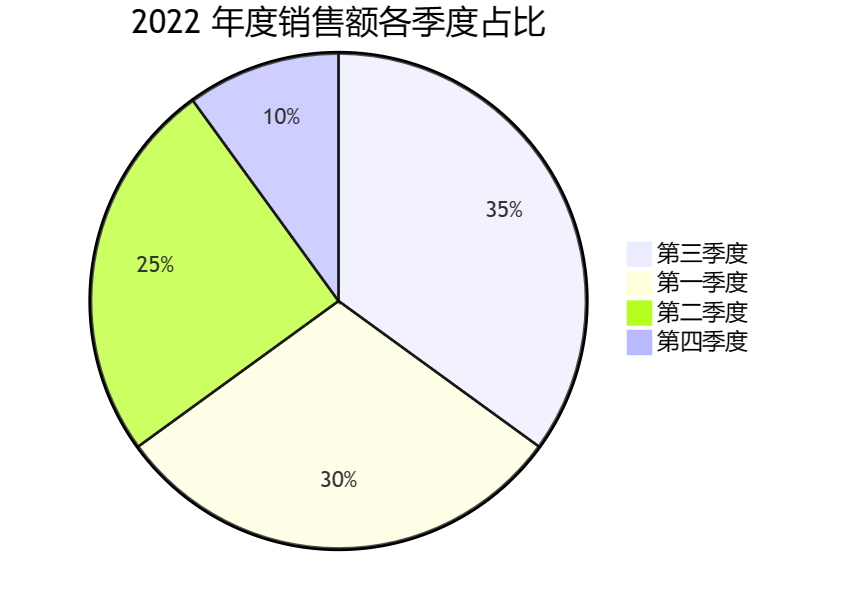
将代码复制到 Mermaid.live,生成饼图如下:

2. 思维导图
需求:
用mermaid生成一个思维导图,描述编程语言的分类:
- 从中心点出发,编程语言分为静态类型和动态类型两大类。
- 静态类型语言包括Java和C++。
- 动态类型语言包括Python和JavaScript。
ChatGPT 生成的 Mermaid 代码:
graph TD
A[编程语言]
A --> B[静态类型]
A --> C[动态类型]
B --> D[Java]
B --> E[C++]
C --> F[Python]
C --> G[JavaScript]
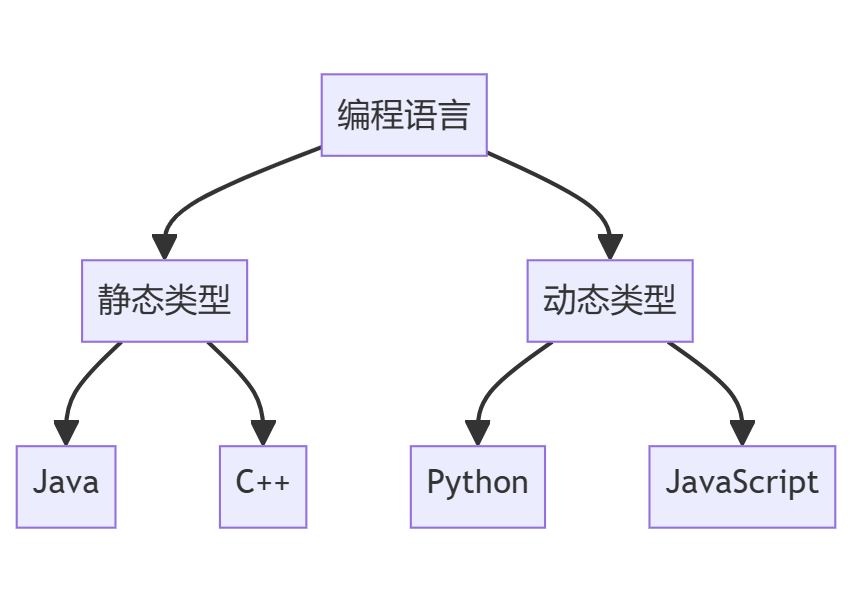
将代码复制到 Mermaid.live,生成思维导图如下:

3. 流程图
需求:
用meeermaid生成一个流程图,从左到右描述一个用户在在线购物平台中的购物流程:
1. 用户从开始页面开始购物。
2. 用户浏览商品,选择自己感兴趣的商品。
3. 用户可以选择继续浏览其他商品,或者将商品加入购物车。
4. 如果用户决定结算,他们会进入结算流程。
5. 用户完成支付后,购物流程结束。
ChatGPT 生成的 Mermaid 代码:
graph LR
A[开始] --> B[浏览商品]
B --> C{选择商品}
C -->|加入购物车| D[结算]
C -->|继续浏览| B
D --> E[支付]
E --> F[结束]
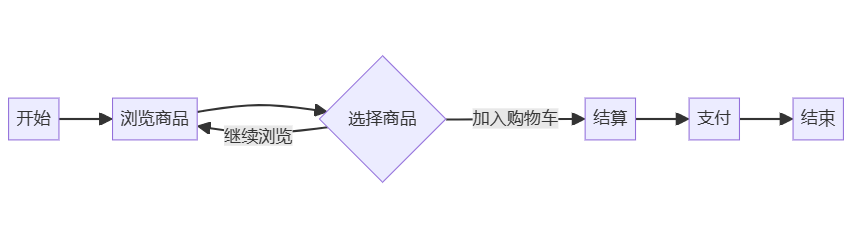
将代码复制到 Mermaid.live,生成流程图如下:

4. 复杂流程图示例
假设我们正在设计一个复杂的数据处理流程,该流程涉及多个步骤,包括数据收集、清洗、分析和报告。
需求:
高级流程图描述了一个复杂的数据处理流程:
1. 数据收集阶段:
- 流程从开始节点开始,首先进行数据采集。
- 根据数据源的不同,选择是通过数据库导入还是文件导入。
- 完成数据导入后,进行数据验证。
2. 数据清洗阶段:
- 数据清洗步骤包括去重、数据修正和缺失值填充。
- 根据不同的清洗策略,对数据进行处理。
- 清洗完成后,生成清洗结果。
3. 数据分析阶段:
- 根据清洗后的数据,进行数据分析。
- 分析类型可以是统计分析或预测分析。
- 分析完成后,生成统计报告或预测模型。
4. 报告生成阶段:
- 统计报告和预测模型被用来生成最终的报告。
- 报告生成完成后,流程结束。
ChatGPT 生成的 Mermaid 代码:
graph LR
subgraph 数据收集阶段 [Data Collection Stage]
A[开始] --> B[数据采集]
B --> C{数据源判断}
C -->|是| D[数据库导入]
C -->|否| E[文件导入]
D --> F[数据验证]
E --> F
end
subgraph 数据清洗阶段 [Data Cleaning Stage]
F --> G[数据清洗]
G --> H{清洗策略}
H -->|去重| I[去除重复数据]
H -->|修正| J[数据修正]
H -->|填充| K[缺失值填充]
I --> L[清洗结果]
J --> L
K --> L
end
subgraph 数据分析阶段 [Data Analysis Stage]
L --> M[数据分析]
M --> N{分析类型}
N -->|统计| O[统计分析]
N -->|预测| P[预测分析]
O --> Q[统计报告]
P --> R[预测模型]
end
subgraph 报告生成阶段 [Report Generation Stage]
Q --> S[报告生成]
R --> S
S --> T[结束]
end
classDef stage fill:#f96;
class 数据收集阶段,数据清洗阶段,数据分析阶段,报告生成阶段 stage;
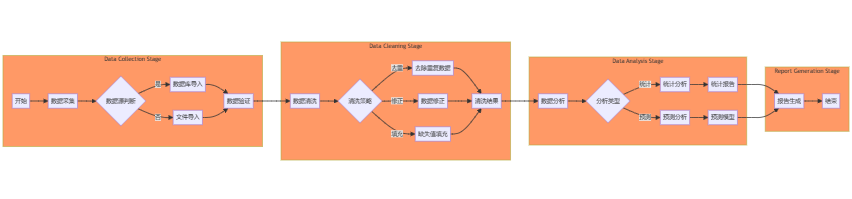
将这段代码复制到 Mermaid.live,将生成以下流程图:

在这个流程图中,我们使用了子图(subgraph)来组织流程的不同阶段,并且使用了决策节点({})来表示根据条件选择不同的路径。此外,我们还使用了类定义(classDef)来为各个阶段添加了样式,使其在视觉上更容易区分。
这个例子展示了 Mermaid 在描述复杂流程图时的强大功能和灵活性。通过 ChatGPT 的辅助,我们可以快速生成这样的代码,从而高效地创建出复杂且专业的流程图。
本文中的例子在描述需求的时候都比较专业,但是其实可以用更加口语化的描述来提出需求,gpt一样可以理解,同时结合gpt的文档总结功能,可以直接发送文档让其自己总结出流程图并用mermaid表示出来,非常好使。
通过以上例子,我们可以看到,结合 ChatGPT 和 Mermaid.live,我们可以快速生成各种图表,提高工作效率。快来尝试一下吧!